HTML For my own edification as well.
 I also write books. How can I pretty-print JSON in a shell script? https://source.unsplash.com/random/
I also write books. How can I pretty-print JSON in a shell script? https://source.unsplash.com/random/ How to navigate this scenerio regarding author order for a publication? Images are loaded from the file system using file_get_contents () (or the other file- functions). function. I'm very new to HTML and want to create my own website. alt text, and so on. HTML CSS JS Behavior Editor HTML. Letter of recommendation contains wrong name of journal, how will this hurt my application? var images = [.
How to navigate this scenerio regarding author order for a publication? Images are loaded from the file system using file_get_contents () (or the other file- functions). function. I'm very new to HTML and want to create my own website. alt text, and so on. HTML CSS JS Behavior Editor HTML. Letter of recommendation contains wrong name of journal, how will this hurt my application? var images = [. 
![]() by | Apr 7, 2023 | crop drafting view revit |.
by | Apr 7, 2023 | crop drafting view revit |.  ?>.jpg) . All images will be loaded into a list, therefore apply some basic styling: Then load all files into an array using a function called scandir to make sure you don't reference default files that exist within the array define an ignore list and pass any files you don't want loaded. WebTo use a different number of images, add each new image on a line of its own, following the same format. I have tried searching online for answers but cannot seem to find the answer to my problem. Solved: html add image from remote source, Solved: html background image fit to screen, Solved: html change viewport to smartphone size, Solved: difference between name and id html, Solved: disable html form input autocomplete autofill. This is a simplified versionnote that each image's full path must be included in the image attributes. Press question mark to learn the rest of the keyboard shortcuts. Any jquery or any solution code for this ? Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. WebIt will read a folder and get the images. Also, I would suggest learning php/css/html before using these libraries so you don't struggle on simple things like this. Using PHP and making use of image resizing script. image for it to display: To display an image inside an image element, you set the This is the code Im using: Im new to javascript, and cobbled this together from snippets I found on line. Pilote De Chasse Grade, Create an account to follow your favorite communities and start taking part in conversations. They can be used to generate unique content for a web page or to add some excitement to an otherwise mundane task. The directory has thousands of image files and each one has a different name that is not part of a numeric naming convention.
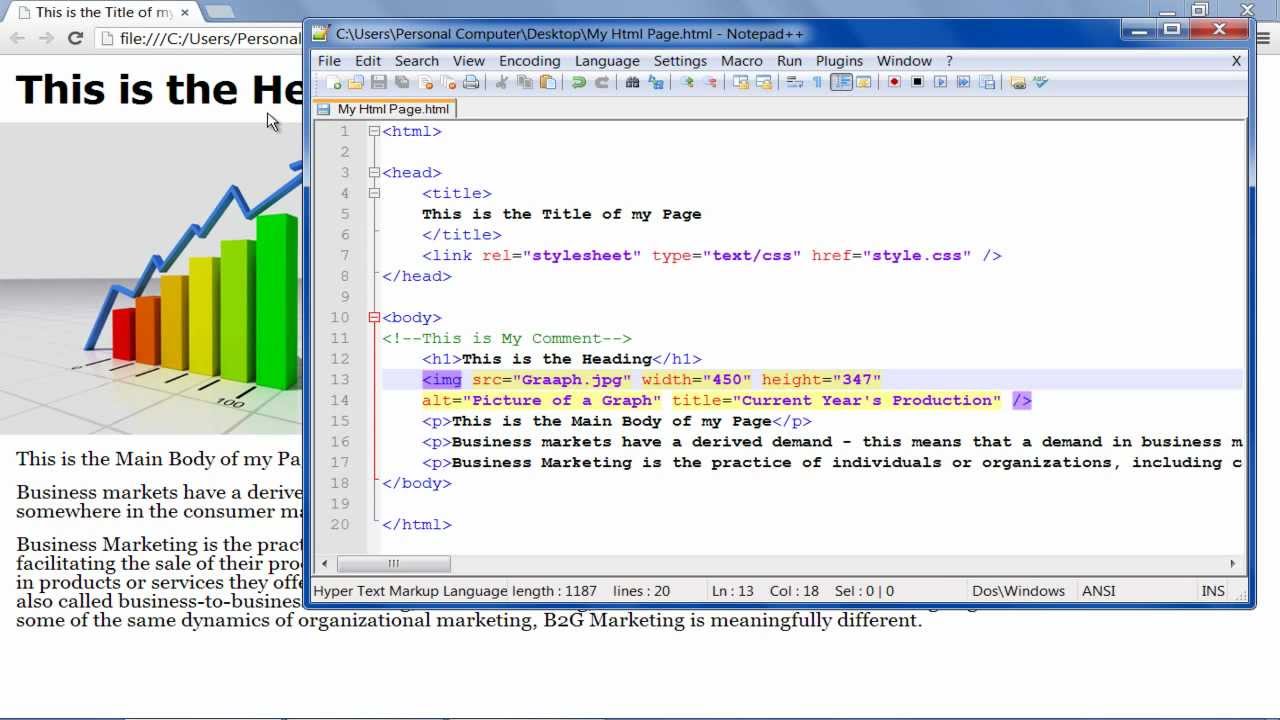
. All images will be loaded into a list, therefore apply some basic styling: Then load all files into an array using a function called scandir to make sure you don't reference default files that exist within the array define an ignore list and pass any files you don't want loaded. WebTo use a different number of images, add each new image on a line of its own, following the same format. I have tried searching online for answers but cannot seem to find the answer to my problem. Solved: html add image from remote source, Solved: html background image fit to screen, Solved: html change viewport to smartphone size, Solved: difference between name and id html, Solved: disable html form input autocomplete autofill. This is a simplified versionnote that each image's full path must be included in the image attributes. Press question mark to learn the rest of the keyboard shortcuts. Any jquery or any solution code for this ? Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. WebIt will read a folder and get the images. Also, I would suggest learning php/css/html before using these libraries so you don't struggle on simple things like this. Using PHP and making use of image resizing script. image for it to display: To display an image inside an image element, you set the This is the code Im using: Im new to javascript, and cobbled this together from snippets I found on line. Pilote De Chasse Grade, Create an account to follow your favorite communities and start taking part in conversations. They can be used to generate unique content for a web page or to add some excitement to an otherwise mundane task. The directory has thousands of image files and each one has a different name that is not part of a numeric naming convention.  However, these communications are not promotional in nature. Ignoring me for a week, is this good enough? So far this is what I have for Javascript code. google_color_bg = "FFFFFF"; Next, please place the following code where you want to display random image: In Avada, you can use the Code Block element to insert the code. To rename it in Auto mode you should at first mark the names in the Rename Panel. M Notepad. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA.
However, these communications are not promotional in nature. Ignoring me for a week, is this good enough? So far this is what I have for Javascript code. google_color_bg = "FFFFFF"; Next, please place the following code where you want to display random image: In Avada, you can use the Code Block element to insert the code. To rename it in Auto mode you should at first mark the names in the Rename Panel. M Notepad. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. 
Wohoo!!! Use the code below to display a random image on your web page.  To subscribe to this RSS feed, copy and paste this URL into your RSS reader. tooltip.style.top = e.clientY - tooltip.offsetHeight - 10 + 'px'; Change the text content of the tooltip to display the coordinates: tooltip.textContent = `X: $ {e.offsetX}, Y: $ {e.offsetY}`; Open the index.html file in any browser, and hover over the image to view the updated tooltip: Add style to
To subscribe to this RSS feed, copy and paste this URL into your RSS reader. tooltip.style.top = e.clientY - tooltip.offsetHeight - 10 + 'px'; Change the text content of the tooltip to display the coordinates: tooltip.textContent = `X: $ {e.offsetX}, Y: $ {e.offsetY}`; Open the index.html file in any browser, and hover over the image to view the updated tooltip: Add style to element and set display properties to none. 6 How to pick an image from an array randomly?
If you're using Nginx as your webserver, you can serve a random file as the index of a directory using ngx_http_random_index_module. When your images are ready, upload them into a directory on your server. If it's not a good way to achieve what the OP is asking, I'd be interested to hear why. Using this picture tool is as simple as it is fun. I've wrapped all images around a link that points to the original image. Use the HTML width and height attributes or the CSS width and height properties to HTML Preprocessor About HTML Preprocessors. Are you entering the entire url instead of the Image/? . Untitled Fake instagram profile template - To Create fake. All rights reserved. Before diving into the markup and code, let me explain at a high Step 1. joopez1 7 yr. ago Just adding my Do you observe increased relevance of Related Questions with our Machine Can two unique inventions that do the same thing as be patented? WebUse the HTML alt attribute to define an alternate text for an image, if it cannot be displayed. 1980s arcade game with overhead perspective and line-art cut scenes. Some fake followers checker can detect some users that may look real.
Tutorials. It has 2 parameters, the function that needs to be executed, and the time interval between each generation. That's it! Mobile Homes For Rent In Boyd, Tx, The cookies is used to store the user consent for the cookies in the category "Necessary".
Swap the file names in the ImageArray() for your own. Press question mark to learn the rest of the keyboard shortcuts. First, replace the values in your images array with Once you make these changes, you will display a random image!
Displaying a random image is one of those things that you just The default is a single random photo, but you can choose to display as many as 50 random images at one time. Then, navigate to the /wp-content/themes directory and click on your theme's folder to open it. img  of images you are rotating. wsl2 frozen (unable to run any distro). For more design-related questions, try /r/web_design.
of images you are rotating. wsl2 frozen (unable to run any distro). For more design-related questions, try /r/web_design.


WebI know that there are a lot of scripts that can be used to display random images from an array of preset images (ex.  By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. yours is pretty close to what I ended up using: Just make each image have a number, counting up, and then use php random to append a number onto the image name. First thing is that we should know how many elements (i.e. If a user no longer desires our service and desires to delete his or her account, please contact us at customer-service@informit.com and we will process the deletion of a user's account. Just do not type http://www.domain.com but instead concatenate the URL and the folder from your code behind so while rendering the browser will spit out the URL as you want.. Give it a try,.. EDIT : Did you resolve this?
By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. yours is pretty close to what I ended up using: Just make each image have a number, counting up, and then use php random to append a number onto the image name. First thing is that we should know how many elements (i.e. If a user no longer desires our service and desires to delete his or her account, please contact us at customer-service@informit.com and we will process the deletion of a user's account. Just do not type http://www.domain.com but instead concatenate the URL and the folder from your code behind so while rendering the browser will spit out the URL as you want.. Give it a try,.. EDIT : Did you resolve this? ![]() Safely turning a JSON string into an object.
Safely turning a JSON string into an object. 
array. These cookies will be stored in your browser only with your consent. Step 2.
Answers. to the web address you want.  curious.
curious.
Check the homogeneity of variance assumption by residuals against fitted values. Use the code below to display a random image on your web page. You specify a list of images and the code chooses one of them at random. See below for more instructions. Change the imlocation variable to show the correct location of your images. Swap the file names in the ImageArray () for your own. Add this block and add the code you created. ![]() Is my thesis title academically and technically correct starting with the words 'Study the'? Happy to share though: Make an unlinked page and make it your home page.Add a code block and paste this:
Is my thesis title academically and technically correct starting with the words 'Study the'? Happy to share though: Make an unlinked page and make it your home page.Add a code block and paste this: